
Una de las novedades más interesantes que nos ha traído Drupal 8.4 es la integración dentro del core de esta herramienta del módulo Media Entity (en forma de Media API) para la gestión de diferentes tipos de activos u objetos digitales.
Con funciones y características similares, el módulo Media Entity se ha integrado dentro del core de la última actualización de Drupal bajo el nombre Media API, el cual establece un framework para poder trabajar con diferentes tipos de activos (imágenes, archivos, entradas en redes sociales, etc.) en forma de entidades, aspecto característico de Drupal.
De momento, este módulo se encuentra oculto, por lo tanto no lo podemos activar por sí mismo desde la interfaz de usuario, aunque sí podemos hacerlo empleando Drupal Console ó Drush en el caso de que dispongamos de acceso al terminal del servidor y tengamos instaladas estas dos herramientas. De todas maneras se puede activar mediante la interfaz de usuario si instalamos algunos de los módulos contribuidos específicos para el módulo Media Entity. Si intentamos instalar alguno de estos módulos en su versión 8.x-2.0-alpha2, que son compatibles con Media API, el sistema nos avisará de que debemos activar previamente el módulo Media API. Al aceptar, instalaremos el nuevo módulo. En el caso de que ya tuviéramos instalado el módulo, deberemos desinstalarlo antes de actualizar a Drupal 8.4 y activar el nuevo módulo.

El funcionamiento de éste no difiere sustancialmente de como lo venía haciendo Media Entity. Veremos que una vez instalado, en el menú Contenido nos aparecerá un nuevo Item llamado "Media", a través del cual podremos gestionar todos los contenidos del tipo Media: imágenes, ficheros, contenido de redes sociales, etc. Media API nos ofrece el framework para que otros módulos puedan gestionar estos tipos de entidades, por lo que deberemos instalar módulos específicos para cada uno de los tipos. Por defecto, los módulos para la gestión de imágenes y documentos se instalan directamente, mientras que para los demás medios podemos instalar:
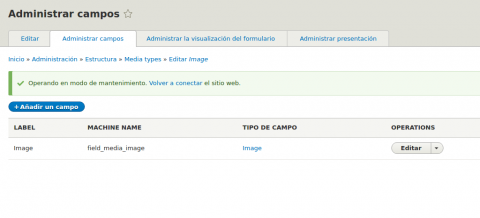
Por lo tanto, y como ya hemos comentado, con el módulo Media API trataremos los diferentes elementos multimedia como si fueran entidades, es decir, con una serie de campos asociados englobados dentro de una misma unidad, de la misma manera a como Drupal gestiona los contenidos. Por lo tanto, podremos crear y gestionar campos para los diferentes elementos, así como gestionar la presentación de los mismos dentro del sistema, entre otras muchas cosas. Si queremos configurar la entidad Image que se instala por defecto con el módulo (junto con el de File), deberemos acceder a Estructura > Media Type > Image.

El único campo que por defecto tenemos en la entidad será un campo del tipo imagen, al que podremos añadir todos aquellos campos que consideremos necesarios para el desarrollo de nuestro proyecto. Por ejemplo, podemos considerar necesario añadir un campo en el que pongamos el nombre del creador de la imagen y el tipo de imagen. Para ello sólo deberemos Añadir un campo y seguir todos los pasos de manera similar a cómo personalizamos un contenido en Drupal 8. Es decir, mientras que antes un elemento multimedia sólo podía ser tratado como un elemento de un contenido, un campo, ahora es un contenido en sí mismo, y por lo tanto, es tratado y gestionado de igual manera.
Estas entidades pueden ser utilizadas dentro de otras entidades. En este caso, una imagen gestionada como una entidad puede ser utilizada dentro un contenido, por ejemplo, del tipo "Artículo". Para ello, debemos acceder a la configuración del tipo de contenido en cuestión, en nuestro ejemplo "Artículo", en Estructura > Tipos de contenido > Artículos. Añadimos un campo y seleccionamos dentro de las opciones de tipo de campo Reference > Media. Seleccionaremos el tipo, o los tipos, de elemento multimedia que podrá contener el campo, en nuestro ejemplo Image, y finalizaremos la configuración del campo. Veremos que para poder seleccionar el medio lo deberemos hacer como lo haríamos con una referencia de término, lo cual es algo complicado, por lo que para hacerlo mucho más amigable y visual, nos podemos ayudar llegados a este momento, del módulo Entity Browser.
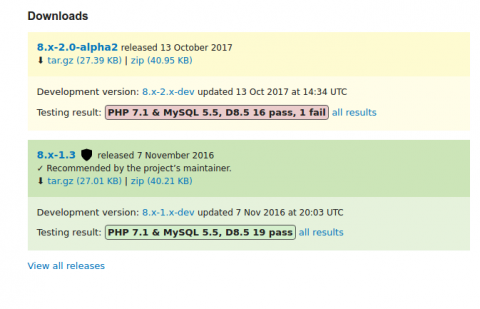
Al igual que ocurría con los módulos para la gestión de los diferentes tipos de Media, si tenemos instalado el módulo del core Media API en la versión de Drupal 8.4, deberemos instalar la versión 8.x-2.0-alpha1 de Entity Browser. En el caso de que lo que tengamos sea una versión anterior de Drupal y por lo tanto una versión del módulo Media también anterior, deberemos instalar la versión 8.x-1.3 de este módulo.

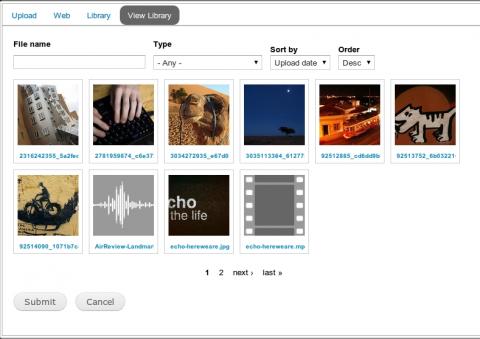
Una vez instalado el módulo veremos que tenemos un nuevo item en el menú de administración en la ruta Configuración > Autoría de Contenido > Entity Browser en la que podremos crearnos y configurar diferentes navegadores de medios. Pero previamente a este paso, deberemos crearnos una vista con Views que será la que utilizará este módulo. Por ejemplo, vamos a crearnos una vista de las imágenes creadas con el módulo Media. Para ello accedemos a Views > Añadir nueva vista. Después de asignarle un nombre, en las opciones de vista, seleccionaremos mostrar Media del tipo Image ordenado por Sin Ordenar y guarderamos y seguiremos editando. Ya en la siguiente vista de edición, dentro de presentaciones crearemos una nueva presentación del tipo Entity Browser y añadiremos los diferentes campos que queramos sean mostrados dentro de nuestra vista: Media: Thumbnail y Media: Entity beowser bulk selct form, que junto con Media: Nombre creado por defecto, serán los mínimos indispensables para generar la vista. Guardamos.
Cuando ya disponemos de la vista podemos crearnos el navegador de medios que insertaremos dentro del formulario para la creación de contenidos y que posteriormente será insertado en su presentación. Para ello vamos a Configuración > Autoría del contenido > Entity Browser y presionamos en Add Entity Browser. Le asignamos un nombre y comenzamos a configurar el navegador de entidades:
- Extensión de visualización: podemos elegir entre una ventana emergente o bien en un iFrame dentro del propio formulario para la creación de contenidos.
- Plugin de selección: puede ser un selector simple, arrastar y soltar, o uno en pestañas.
- Plugin de visualización. Pulsamos continuar.
En función de las opciones que hayamos seleccionado, deberemos establecer, por ejemplo, el tamaño del iFrame o si queremos que el navegador de entidades se abra automáticamente cuando creemos contenido. Una vez realizadas estas configuraciones llegaremos al último paso, llamado Add widget plugin y al que le debemos dedicar atención. Para poder ver las imágenes que ya tenemos subidas como entidades y navegar por ellas, seleccionamos el widget Ver y lo configuramos:
- Nombre de la etiqueta: nombre que aparecerá en la pestaña.
- Texto del botón de envío.
- Vista: seleccionaremos en el desplegable la vista que nos creamos anteriormente del tipo Entity Browser.
También queremos tener la posibilidad de subir una imagen directamente en el caso de que no tengamos aquella que necesitemos. Por lo tanto también vamos a añadir el widget Upload images as media items y configuramos:
- Nombre de la etiqueta.
- Texto del botón de envío.
- Dirección dónde se subirán las imágenes, por defecto, el directorio de archivos públicos.
- Extensiones permitidas: png, jpg, jpeg, tiff, etc.
- Tipo de entidad: en nuestro caso Image.
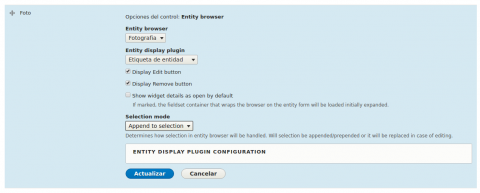
Finalizamos la configuración y ya tendremos el navegador de medios creado. Podemos crear tantos navegadores de medios como necesitemos en función de nuestras necesidades. Ahora sólo deberemos configurar el campo que nos creamos en el tipo de contenido "Artículos" para que emplee este navegador de entidades, para seleccionar, o subir si no existiese, una determinada imagen. Para ello vamos a Estructura > Tipos de contenido > Artículos > Administrar la visualización del formulario. Dentro de la opciones de Control, seleccionaremos Entity Browser y a continuación presionaremos sobre la tuerca dentada que se ubica a la derecha del campa para configurarlo.

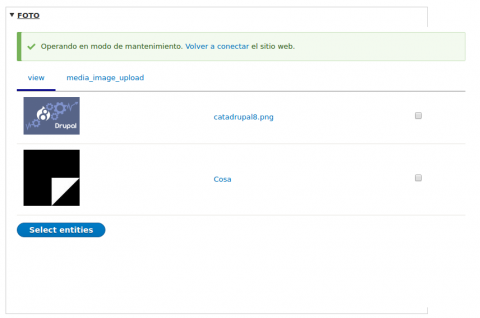
Tras realizar este paso, a continuación iremos a Administrar presentación del tipo de contenidos Artículos para determinar como será renderizado este campo. Terminado este paso, ya podemos explotar todas las características que nos ofrece el módulo Media API junto con Entity Browser. Si accedemos a Contenido > Agregar contenidos > Artículos ahora veremos que en el campo que hemos creado nos aparece el navegador de medios para que seleccionemos qué entidad queremos usar, o bien la subamos al servidor, dentro de ese campo.

Las implicaciones que el módulo Media API tiene para nosotros son inmensas, ya que nos permite crear fácilmente una auténtica biblioteca de assets u objetos digitales que luego podremos emplear de muchas manera diferentes para nuestros contenidos, o no. Porque esta es la genialidad, que sólo podemos desear un archivo o biblioteca de entidades (tipos de medios) sin más. Por lo tanto, os invitamos a probar este módulo, que como ya hemos contado, si ya existía anteriormente como módulo contribuido, ahora ya podemos utilizarlo dentro del core de Drupal 8.
Añadir nuevo comentario